Ropson markdown editing demo
2014-05-26
It was time for new responsive sites and I had an idea for a tool to be able to faster and more regularly update my sites with texts about what I am creating. A perfect moment to dive into markdown editing and as always I came to the conclusion it’s more fun to build something.
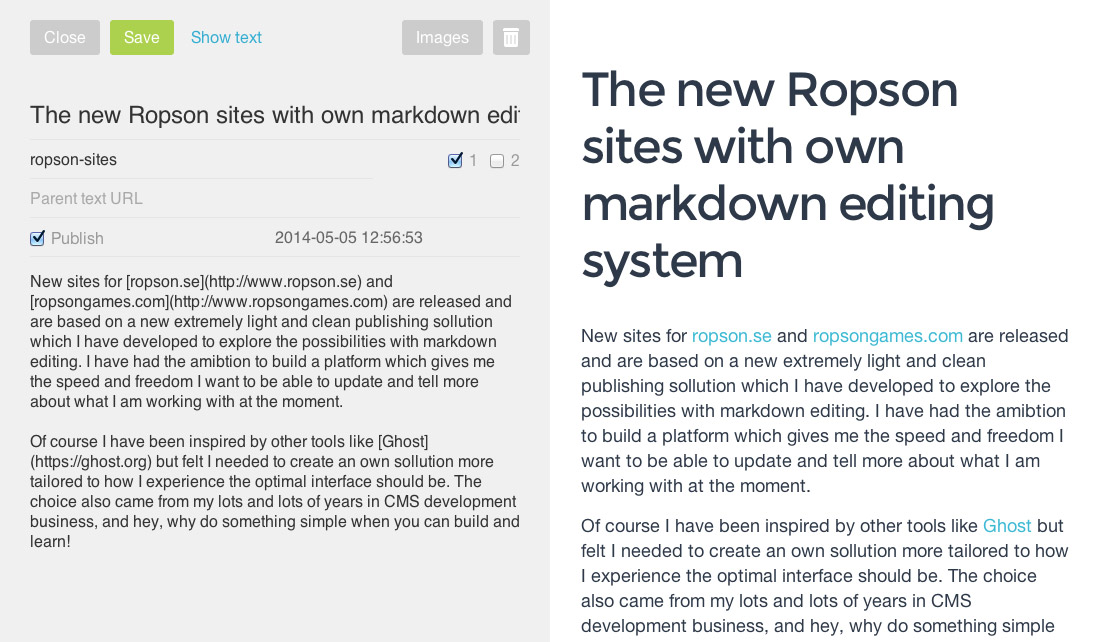
I brought my experiences from making single page web and mobile apps with Javascript and merged with my years developing advanced Content Management Systems. It turned out to be a neat markdown editing single page tool. Here is a demo of the result so far:
Simplicity, clarity and speed are best things ever. When you are developing a tool mainly for yourself to use you can also go all in with your beliefs and test your theories. Here are some of my thoughts:
- Both web page and admin view would be responsive and scale to the users prefered window size.
- I wanted a good overview of all the admin screens without scrolling etc when editing texts. No distractions like a different look of the view because of scroll position when working.
- All unnecessary graphic objects had to go. For example Cancel buttons are dispensable when you rather use the Escape key or can click everywhere else but on the action button.
- All fields had to fit in one column without Y scrolling. To save height the text form had to be without labels, instead placeholders and hover info when texts are typed in the fields.
- Fast list and search updates with XMLHttpRequest instantly when typing (ok, a short delay added to handle more keys pressed).
I hope this will turn out to be a great tool to ease the work and increase the joy writing for the web for more people than I. Follow the project for more information about the development.